持續地學習CSS中,參考傑出的網站CSS作品,動手改版~
BeMyselfinc.TW

噗版真是很有趣的東西,練習CSS最佳的所在 ^ ^
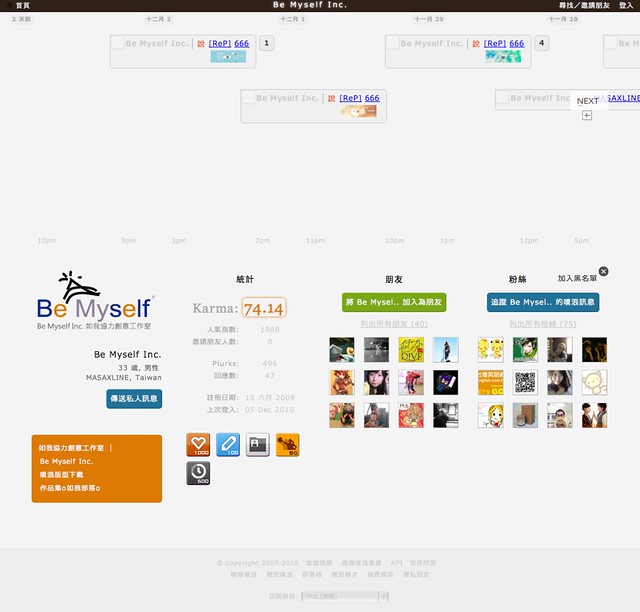
這個版本,BeMyselfinc.TW,使用了「圖片替換」的方式,
將個人的「大頭貼」(噗浪預設上傳的代表圖)隱藏起來,
使用背景圖的方式,呈現自己想要的圖片,於是,終於,可以『不變形』的放上 Be Myself Inc. 的Logo,
讓它適然地呈現。
喜歡嗎?
你也可以試試看~

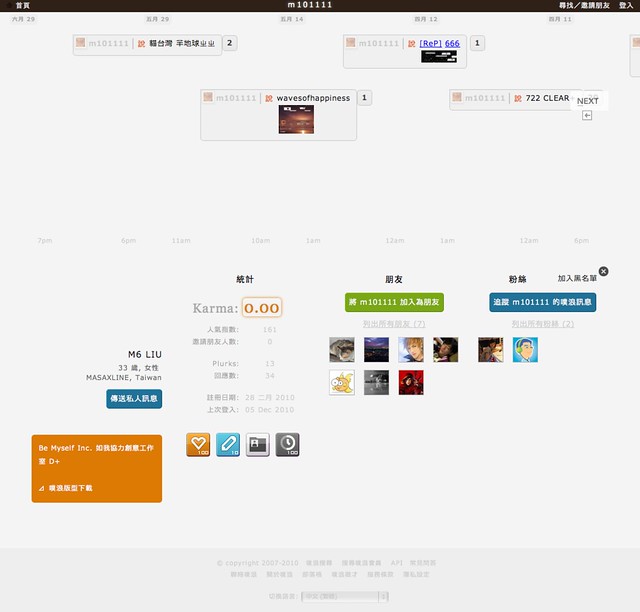
這是 空白 可以自訂顯示圖的版本。
/*------------------------------------------------------------------------
*噗浪版型 Plurk CSS: BeMyselfinc.TW
*設計出處 Design by: Be Myself Inc. M6
*背景圖源 Background image from: (NONE)
*安裝網址 Install: http://www.plurk.com/installDesign/5807705-a5e1c46895
*更多佈景 More Themes: http://www.flickr.com/groups/plurkcss
*copyright: 版權所有 保留一切權利 All Rights Reserved
------------------------------------------------------------------------*/
/*-------------------------------版權說明-------------------------------
此噗版由「如我協力創意工作室 Be Myself Inc.」 設計提供,版權所有。
僅開放個人套用,歡迎個人噗友學習改成最適合自己的樣式(請註明原CSS出處),
商業性質及其他利用方式請勿套用、改製或引用,謝謝。
---『我們並未授權創作者擅自使用我們的CSS修改後再分享,請尊重原創,謝謝~』
------------------------------如我協力創意工作室 Be Myself Inc. M6***
------------------------------------------------------------------------*/
安裝後,放上自訂的顯示圖:
[ 語法位置 ]
/*個人圖像*/
#dash-profile
{
background:url(http://放上圖片網址) center top no-repeat;
}
圖片最適合的大小是 寬200px 高100px,
也可以自行調整 #dash-profile 以及 #profile_pic 範圍的寬高,視你的圖片而定。
除了圖片替換外,這個版型也嘗試了許多新的CSS設計,像是頁尾置中呈現,
以及圖框陰影的使用等等。
列出語法重點:
[ 1 ] 頁尾置中
頁尾置中除了 #footer 使用置中對齊 text-align:center; 外,還要加上邊界與寬度,
margin:0 !important; width:100%;
才會填滿整個頁尾的區域。
然後,要讓語言選單也乖乖置中對齊,#languge_selector 要放入 position:relative;
/*相對位置*/ 的設定喔~
[ 2 ] 圖框陰影
陰影的語法是:
-moz-box-shadow:0px 0px 5px #ddd;
-webkit-box-shadow:0px 0px 5px #ddd;
box-shadow:0px 0px 5px #ddd;
避免文字跟框太接近,可使用間距 padding:2px; 或是設定行高 line-height:2; 適當調整距離。
加上圓角,可讓效果看起來更柔和~
圓角的語法:
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
數值可以視需要調整。
有了新衣服的 BeMyselfinc.TW,精神抖擻~ http://www.plurk.com/BeMyselfInc
套用後,換上自己的代表圖吧! 也可以不使用圖片,簡潔呈現 ^ B ^
使用上有任何問題,可以留言,或是發私噗給我,
我的噗浪:http://www.plurk.com/66660000


 留言列表
留言列表


